Ok.... Sobat sekalian, pada kesempatan saat ini saya akan sedikit membahas tentang Free Domain CO.CC. Domain ini menawarkan Free or Premium....... nah sekarang saya akan mengajak anda kepada domain yang Free saja, karena yang premium sama saja cara Registrasinya. Tetapi lebih banyak keunggulan dari Domain yang Free. Dan perlu di ingat jika kita memakai Free Domain, itu berarti kita harus mempunyai blog terlebih dahulu baik di blogger.com ataupun di wordpres.com. Setelah itu baru anda dapat membuat Domain.
Ok..... langsung saja karena saya juga tidak mau berpanjang lebar. Sobat Tinggal mengikuti langkah-langkah di bawah ini.
1. Anda Kunjungi Websitenya di http://www.co.cc
2. Kemudian anda pilih Create an account now
4. setelah selesai mengisi formulir dengan benar centang tulisan I accept the Terms of Service

5. lalu tekan tombol Create an account now
6. Klik Getting A New Domain
7. Setelah itu anda akan diminta untuk menuliskan URL yang anda inginkan, misalnya aseprustandi.co.cc maka teman-teman tinggal menetikan aseprustandi (ganti sesuai yang anda inginkan). jika anda berhasil maka akan ada tulisan seperti di bawah ini. Tetapi jika tidak ada itu berarti URL yang anda ketikan tadi sudah ada yang memakai. Teman-teman tinggal mengklik tombol Back zaja pada Firefox / browser yang teman gunakan.
8. Setelah itu teman-teman klik tombol SETUP > Please domain setup now
9. Nah.... disini lumayan bingung juga bagi anda yang baru mengetahuinya. jika anda ingin mengganti URL blog anda dengan Domain CO.CC maka teman tinggal memilih URL Forwarding. Kemudian isi http:// dengan URL blog yang anda punya, jaangan lupa Title nya juga ya. Lalu kilk SETUP.
10. jika ada tulisan Your change has been submitted. itu berarti anda telah sukses membuat Domain. Klik OK.
SELESAI ....... :D
Selamat Mencoba Tutorial yang sederhana ini, semoga ini dapat bermanfaat khusunya bagi saya dan umumnya untuk Teman-teman sekalian. Salam semangat untuk Teman semua. Saya sebagai admin sangat mengaharapkan Kritik dan saran dari teman-teman semua.
Atas kunjungannya say ucapkan terima kasih !!!

5. lalu tekan tombol Create an account now
6. Klik Getting A New Domain
7. Setelah itu anda akan diminta untuk menuliskan URL yang anda inginkan, misalnya aseprustandi.co.cc maka teman-teman tinggal menetikan aseprustandi (ganti sesuai yang anda inginkan). jika anda berhasil maka akan ada tulisan seperti di bawah ini. Tetapi jika tidak ada itu berarti URL yang anda ketikan tadi sudah ada yang memakai. Teman-teman tinggal mengklik tombol Back zaja pada Firefox / browser yang teman gunakan.
8. Setelah itu teman-teman klik tombol SETUP > Please domain setup now
9. Nah.... disini lumayan bingung juga bagi anda yang baru mengetahuinya. jika anda ingin mengganti URL blog anda dengan Domain CO.CC maka teman tinggal memilih URL Forwarding. Kemudian isi http:// dengan URL blog yang anda punya, jaangan lupa Title nya juga ya. Lalu kilk SETUP.
10. jika ada tulisan Your change has been submitted. itu berarti anda telah sukses membuat Domain. Klik OK.
SELESAI ....... :D
Selamat Mencoba Tutorial yang sederhana ini, semoga ini dapat bermanfaat khusunya bagi saya dan umumnya untuk Teman-teman sekalian. Salam semangat untuk Teman semua. Saya sebagai admin sangat mengaharapkan Kritik dan saran dari teman-teman semua.
Atas kunjungannya say ucapkan terima kasih !!!






















 Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan
Ingin blog anda lebih variatif? mungkin anda bisa menggunakan teknik CSS Bubble Tooltips. Dengan 







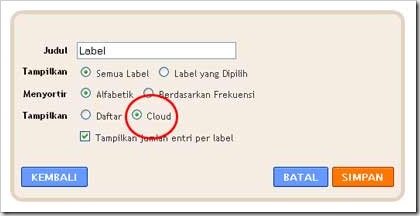
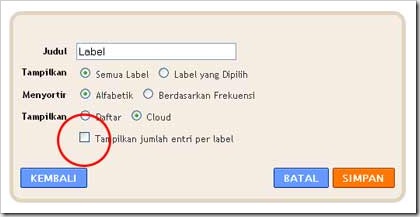
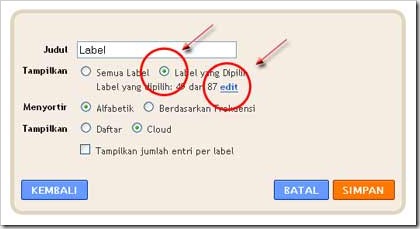
 Fitur Baru Blogger : Label Cloud - Ada berita baru dari
Fitur Baru Blogger : Label Cloud - Ada berita baru dari